SwiftUI 프레임워크를 활용한 앱 개발 시작을 위해,
'Project는 어떻게 실행하고', '화면을 어떤 방식으로 구상하는지' 와 같은
지극히 기초적인 사항부터 살펴보도록 하겠습니다.
(X-Code와 관련된 내용은 개별 포스팅에서 다룰 예정입니다)
새로운 Project 생성하기
SwiftUI를 다루기에 앞서
우선 새로운 Project를 생성하도록 하겠습니다.
Project 생성
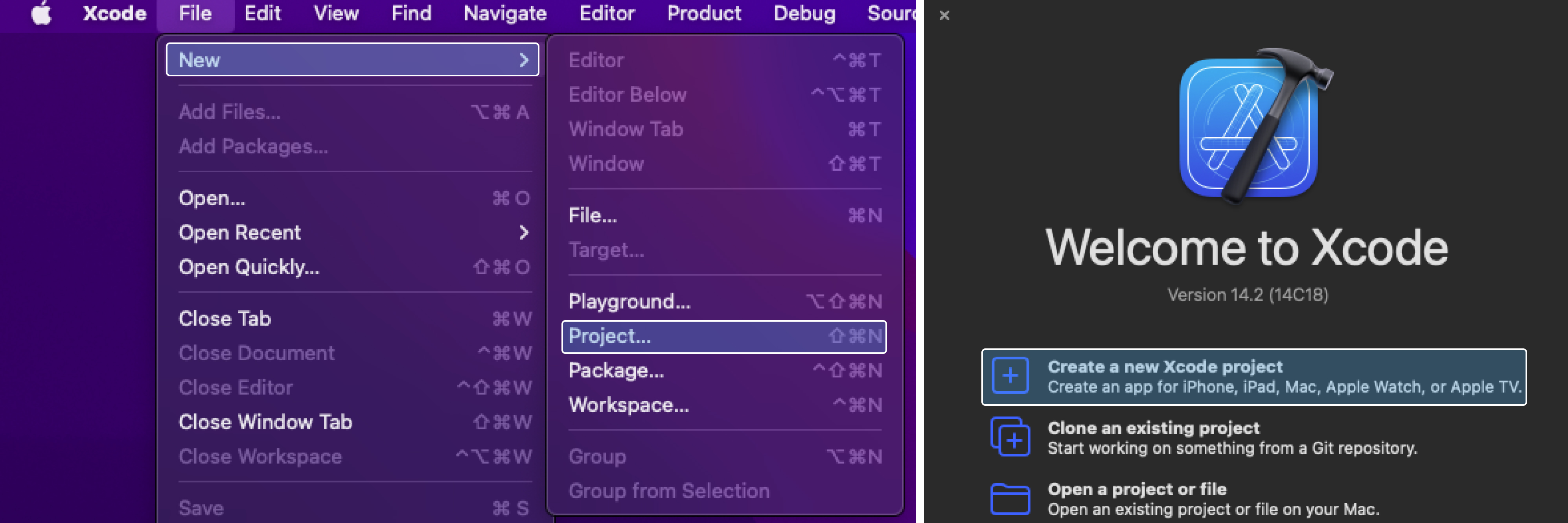
- XCode에서 File을 선택 후, 상단 메뉴에서 File ➟ New ➟ Project를 선택합니다.
- 또는, 처음 XCode를 실행할 때 생성되는 창에서 Create a new Xcode project를 선택합니다.

Project Options 선택
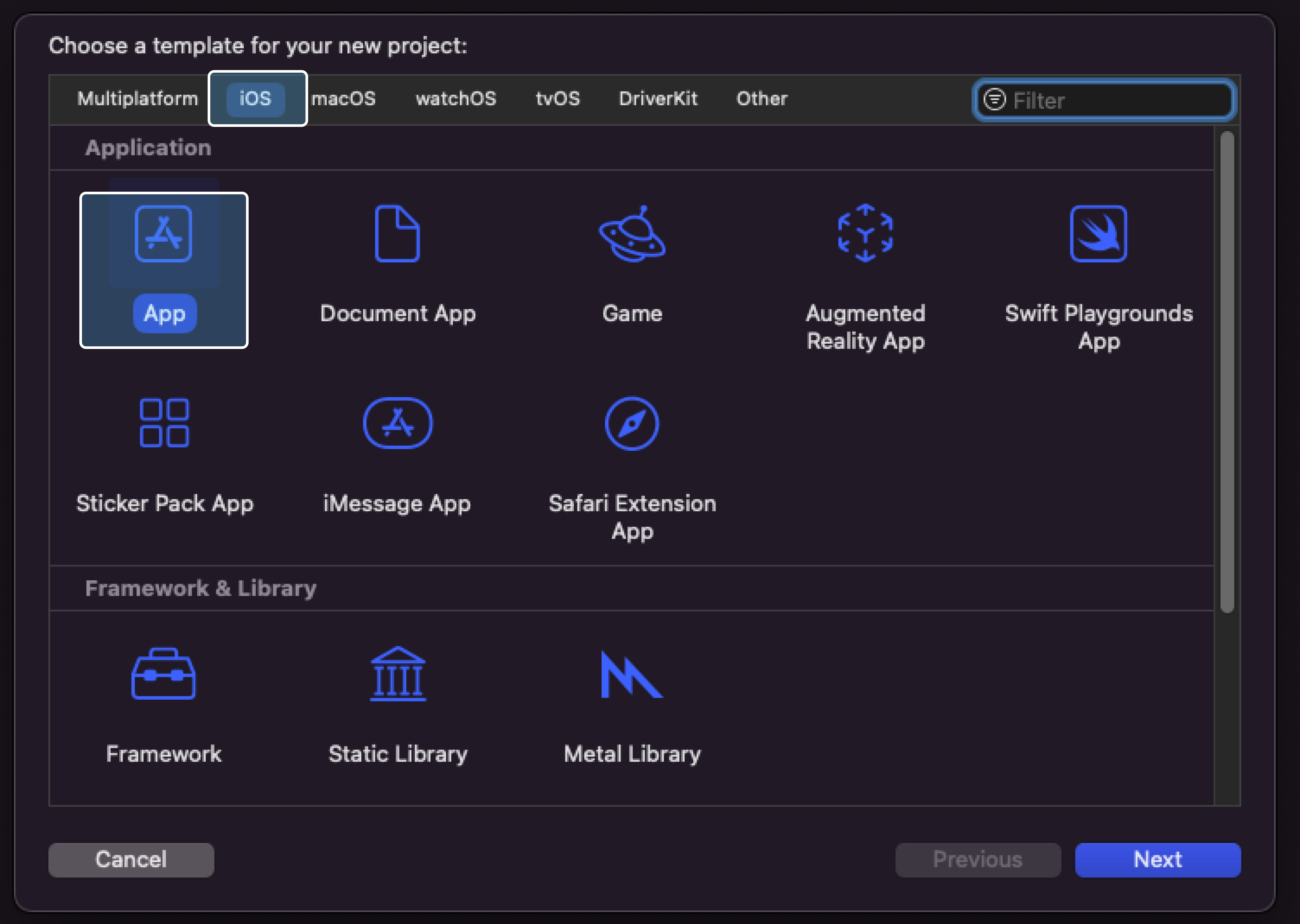
- 다양한 종류의 개발 template 카테고리 중, iOS로 분류한 후 App을 선택합니다.
- 모바일 디바이스 iOS 앱을 개발하기 위함입니다.


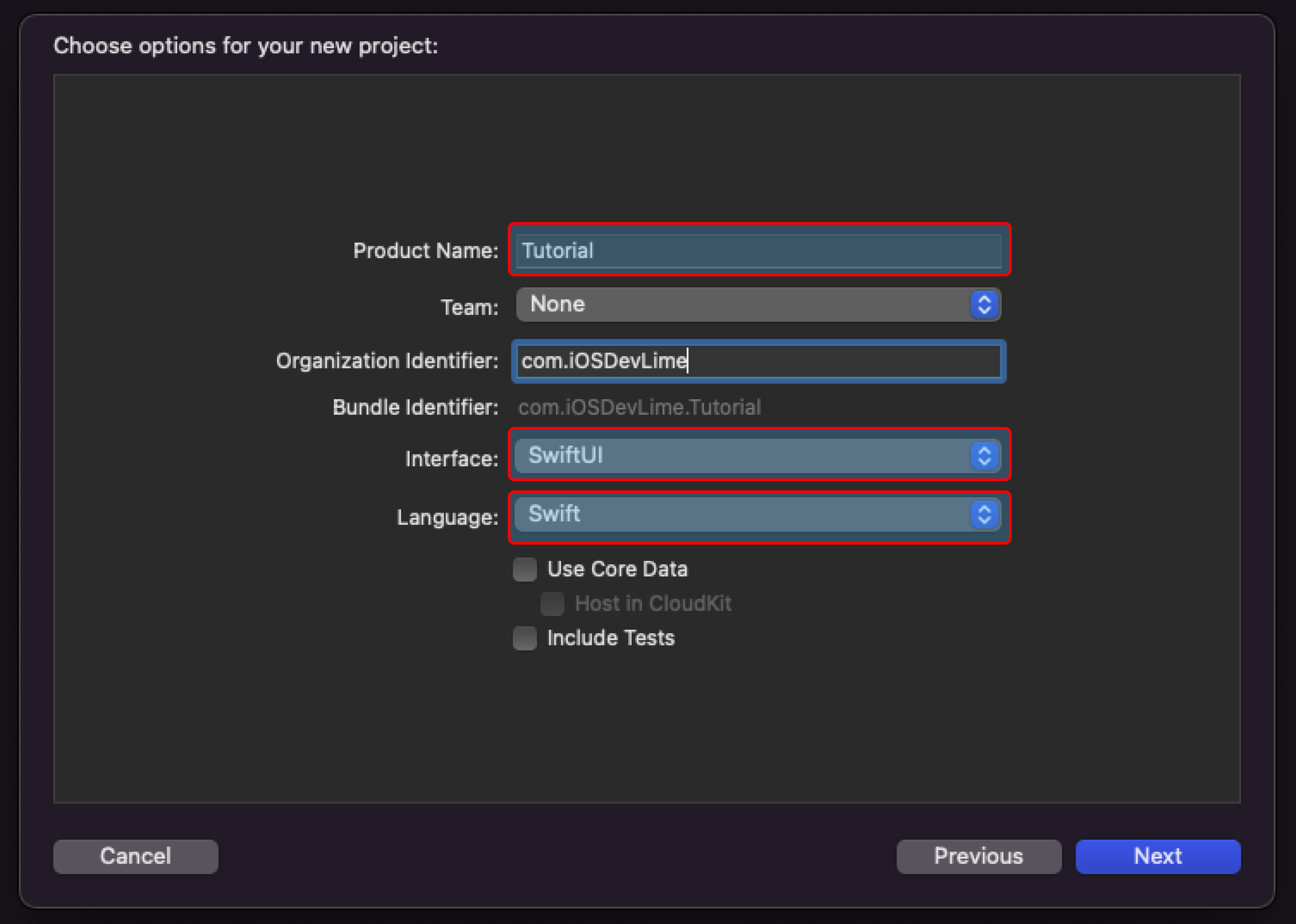
- 이후, new project 의 정보(옵션)를 아래 세부사항에 따라 기재하거나 선택합니다.
- Project Name : 해당 프로젝트(앱)의 명칭
- Team : 개발자 프로그램에 등록된 개인(None, personal Team) 혹은 팀(Team)단위
- Organization Identifier : 개인 및 팀단위의 도메인(URL) 주소
- Bundle Identifier : 고유 식별자(Organization Identifier.Product Name 순으로 생성)
- Interface : 프로젝트 개발을 위한 프레임워크 (SwiftUI / Storyboard)
- Language : 프로젝트 개발을 위해 사용되는 언어 선택 (Swift / Objective-C)
- Use Core Date(선택사항) : 객체 그래프 관리를 위한 Framework
ContentView 생성
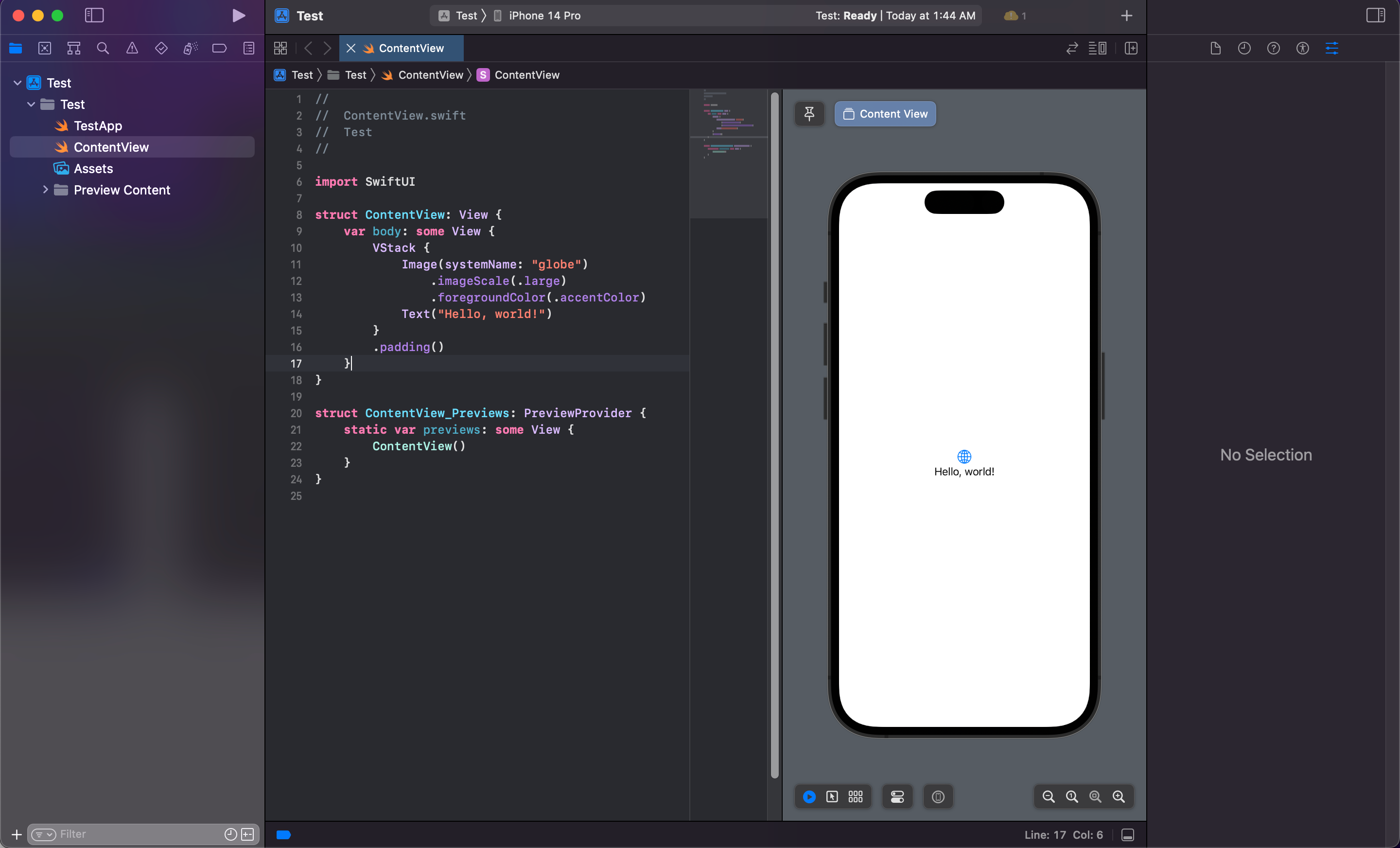
- 'Test'란 명칭을 가진 Project가 생성되었습니다!
- ContentView란 기본 화면이 선택되고, 다양한 코드와 디바이스 형태의 View가 생성되었습니다.
- SwiftUI를 통한 개발을 위한 기본적인 세팅이 완료되었습니다.

SwiftUI 프로젝트 창 살펴보기
앞서 'Test'란 명칭의 새로운 프로젝트를 생성하였는데,
Storyboard와 비슷하기도, 다르기도 한 화면이 나타났습니다.
본격적으로 SwiftUI를 다루기에 앞서,
기본 화면 구성요소에 대해 하나씩 살펴보도록 하겠습니다.
(세부적인 내부 요소의 기능과 활용방식은 실습 포스팅 과정에서 다루겠습니다)
SwiftUI 화면 구성요소
- 화면은 크게 5개 요소 로 구성됩니다.
- 🅰 프로젝트 네비게이터 : 프로젝트의 구조, 소스, 프레임워크를 확인, 생성하거나 이동
- 🅱 코드 에디터 : 앱을 구현하기 위한 인터페이스 설계 소스코드를 작성
- 🅲 프리뷰 캔버스 : 코드 에디터 설계에 따른 시각적 표시를 통한 앱 테스트 기능을 제공
- 🅳 인스펙트 패널 : 특정 코드나 프리뷰 캔버스의 요소를 선택할 시 항목의 속성을 표시
- 🅴 디버그 패널 : 디버깅 시, 코드 내 포함된 print 구문 외 기타 내용을 출력

새로운 SwiftUI 프로젝트를 생성하는 기초 과정에 대해 살펴보았습니다.
다음 포스팅에서는,
SwifUI에서 제공하는 인터페이스를 빌드할 수 있는 강력하고 새로운 직관적인 도구인
프리뷰 캔버스에 대해 알아보는 시간을 갖도록 하겠습니다.
'iOS > SwiftUI' 카테고리의 다른 글
| [iOS/SwiftUI] some view와 불투명 반환타입(Opaque return type) (1) | 2023.03.08 |
|---|---|
| [iOS/SwiftUI] 내가 그린 화면 미리보기, 프리뷰 캔버스(Preview Canvas) (0) | 2023.01.16 |
| [iOS/SwiftUI] 기존 UIKit과는 어떤 차별점이 있나요? (0) | 2022.12.11 |



댓글