앞선 AutoLayout, 그리고 제약 조건(Constraints)의 개념과 예시에서는
모두 공통적인 하나의 전제 조건을 가지고 있었습니다.
예를 들어,
' A와 B라는 UIView의 간의 Horizontal(수평) 간격 ' 의 경우,
// A single equal relationship
BView.leading = 1.0 * AView.trailing + 20.0위와 같이 등식(equalitites)을 활용하여 제약관계를 코드로 정의내릴 수 있었습니다.
하지만, 이는 제약조건의 일부에 불과합니다.
이번 포스팅을 통해
더욱 유연하고 정확한(Nonambiguos) 레이아웃을 구상하는 방법을 알아보겠습니다.
부등식(Inqualities), 그리고 제약 우선순위(Priorities)의 활용
부등식, 그리고 선택적 제약조건을 통한 유연한 레이아웃 만들기
앞선 서론에서 언급한 바와 같이, 현재까지는 등식(eqaulity)을 사용하여 제약관계를 정의했으나,
다음과 같은 상황에서는 어떤 방식을 활용하여 레이아웃을 구성할 수 있을까요?
가로 방향으로 나란히 두개의 뷰(RedView, BlueView)가 있습니다.
해당 뷰는 아래와 같은 레이아웃의 형태를 가집니다.
1. BlueView는 RedView로부터 최소 20 point 이상, 최대 100point 이하의 간격을 유지하고자 함
2. 디바이스가 세로모드일때, BlueView의 너비(Width)는 100point 이지만,
가로모드일때는 400points로 늘어나는 형태를 보임
위에 제시된 2가지 레이아웃의 조건은
단순히 뷰 간의 등식(eqaulity) 제약관계를 통해 구현할 수 없습니다.
그렇다면 어떤 레이아웃 방식을 통해 관계를 정의하고, 앞선 2가지 조건을 구현할 수 있을까요?
부등식 제약조건(Constraint Inequalities)
- 뷰의 크기 혹은 상대값(Spacing)등 제약관계를 부등호 관계로 표현하는 제약입니다.
- 부등식을 통해 가능한 값의 범위(최대 혹은 최소)를 제한할 수 있습니다.
- 특정 뷰의 크기를 제한하거나, 범위를 지정할 때 사용할 수 있습니다.
- 위 첫 번째 예시 형태를 구현하기 위해, 다음과 같이 부등식을 활용할 수 있습니다.
- 뷰 간의 간격을 20 포인트 이상, 100 포인트 이하로 제한합니다.
// 최소 간격(between BlueView and RedView)
BlueView.leading >= 1.0 * RedView.trailing + 20.0
// 최대 간격(between BlueView and RedView)
BlueView.leading <= 1.0 * RedView.trailing + 100.0
- 부등식 제약조건은 뷰의 위치를 정의하는데 한계점이 있으므로, 유의해야 합니다.
- 부등식을 통해 뷰의 크기를 제약하나, 어느 위치에 있어야 하는지는 정확히 명시하지 않습니다.
- 따라서, 다음과 같이 다른 (부)등식을 함께 활용하거나, 제약조건과 함께 사용해야 합니다.
// MARK: - BlueView의 위치를 설정
// BlueView의 leading edge가 SuperView의 leading edge로부터 최소 20 포인트 이상 떨어지도록 제약
BlueView.leading >= SuperView.leading + 20.0
// BlueView의 trailing edge가 SuperView의 trailing edge로부터 최소 20 포인트 이상 떨어지도록 제약
SuperView.trailing >= BlueView.trailing + 20.0
제약 우선순위 (Constraint Priorities)
- 제약 우선순위란, 제약 조건들의 중요도를 나타내는 값입니다.
- 어떤 제약을 우선적으로 만족시킬지 결정함으로서 유연한 레이아웃을 완성합니다.
- 해당 제약의 Priority(우선도)값을 조절하여 중요도를 설정할 수 있습니다.
- 위 두 번째 예시 형태를 구현하는 과정을 자세히 살펴보자면 다음과 같습니다.
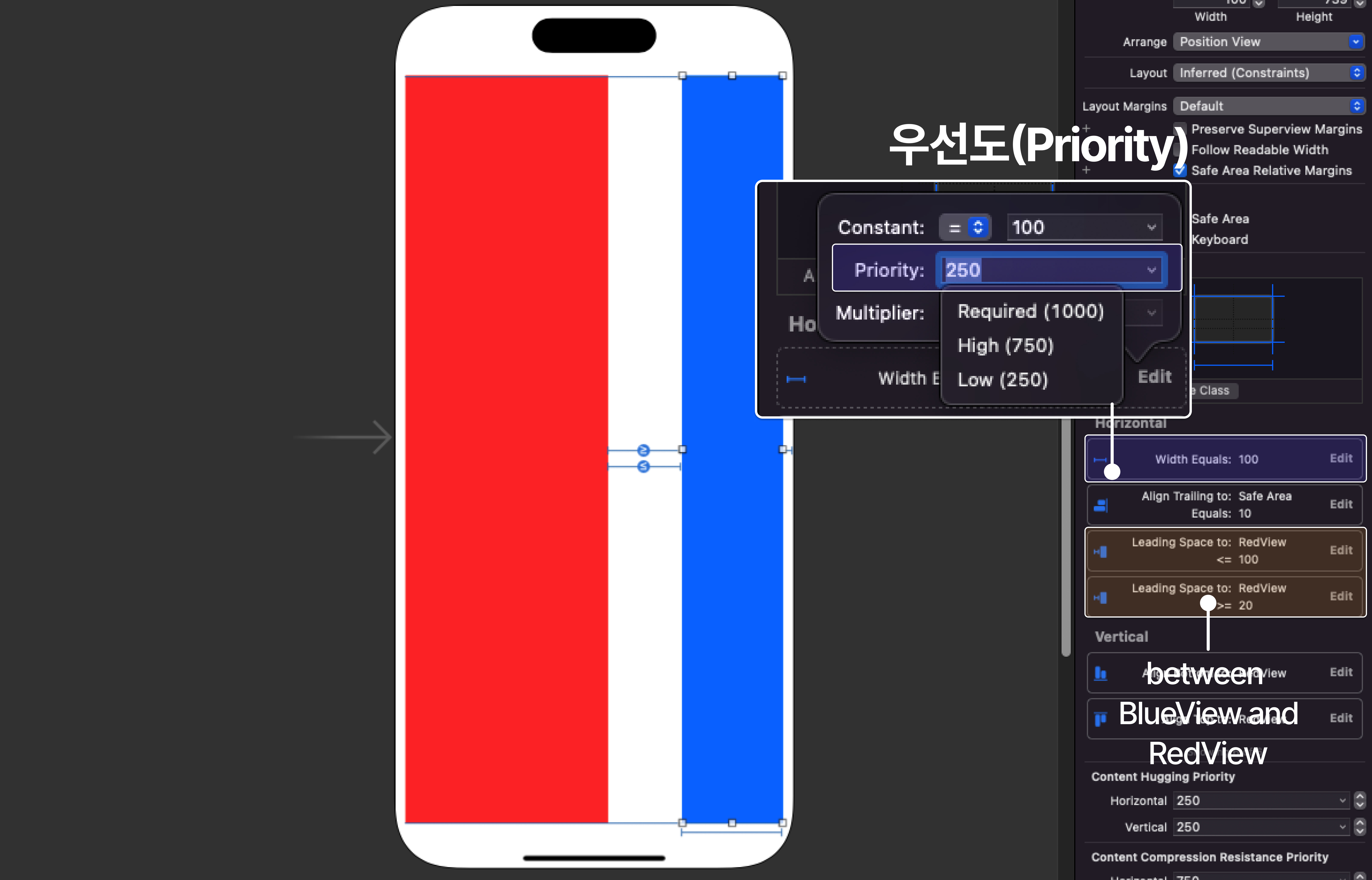
- BlueView의 너비를 100으로 제약하는 동시에 우선도(Priority)를 Low(250)로 설정합니다 (그림1)
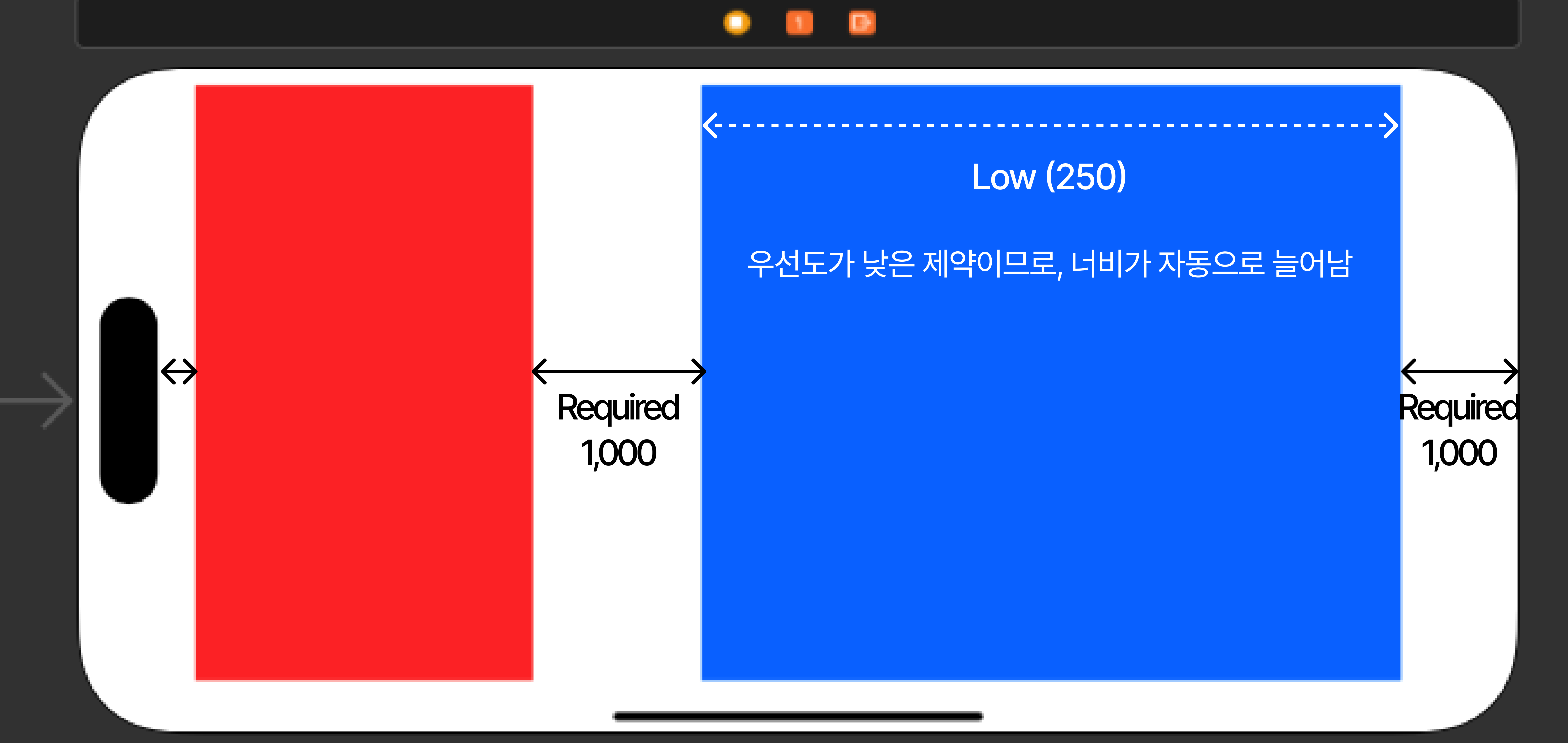
- 가로모드로 전환할 경우, 타 제약보다 낮은 우선도를 가진 BlueView는 자연스럽게 늘어납니다 (그림2)
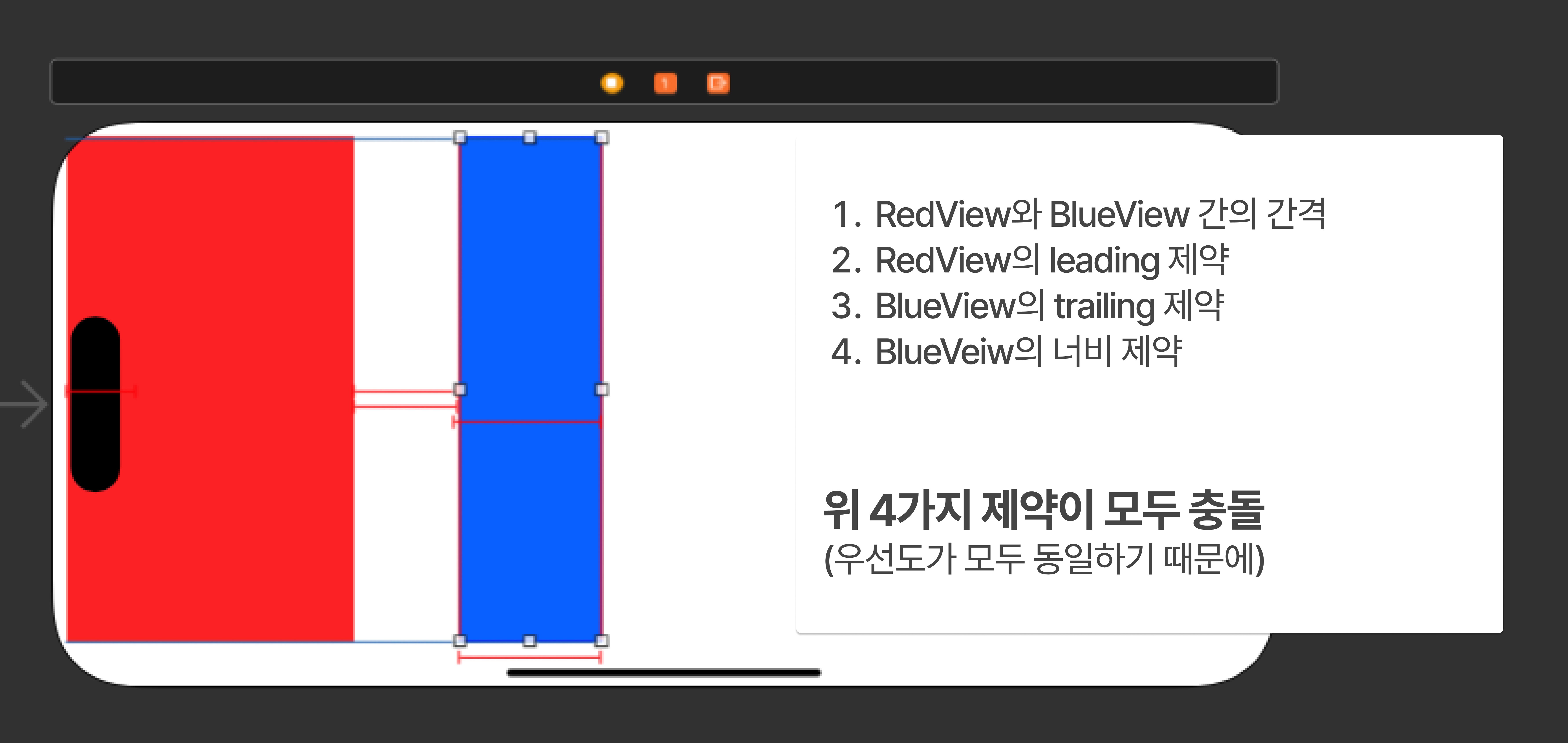
- 만약, BlueView의 너비 제약을 조정하지 않았다면 모든 Layout은 충돌합니다 (그림3)



이어서 연속되는 포스팅에서는
제약 우선순위를 통해 실제 뷰의 크기를 조정하는데 활용하는 개념인
- Compression-Hugging
- Compression-Resistance
CHCR에 대해 다루도록 하겠습니다.




댓글